为什么是Hexo?
很难想像有一天Github倒下,全世界会发生什么。程序员都不写代码了么?还是人工智能彻底代替了人类?Github作为全球最大的同性恋,呸,代码托管网站,对软件行业的影响力是绝无仅有的。但是相对于国内来说,说倒就倒再常见不过。我之所以不选择简书,也是这个原因。我本来想买一个服务器,但是觉得费用花得实在没必要。所以想到了Hexo+github+域名的方式搭建一个自己的主页,专门把工作中遇到的疑难杂症都罗列出来,好处自然多多不用多说。
新版Mac brew不能用了!
是的,brew 说不支持M1芯片,第一天买新电脑就想退货。
安装nodejs
推荐用国内源, nodejs
安装Git
没啥可说的。
安装hexo
去一趟官网Hexo
执行下面的命令:
1 | npm install hexo-cli -g |
等着吧。
安装有时候会很慢,这里可以暂停,然后用淘宝的镜像,淘宝的npm:
1 | npm config set registry http://registry.npm.taobao.org -- 使用淘宝的镜像网址 |
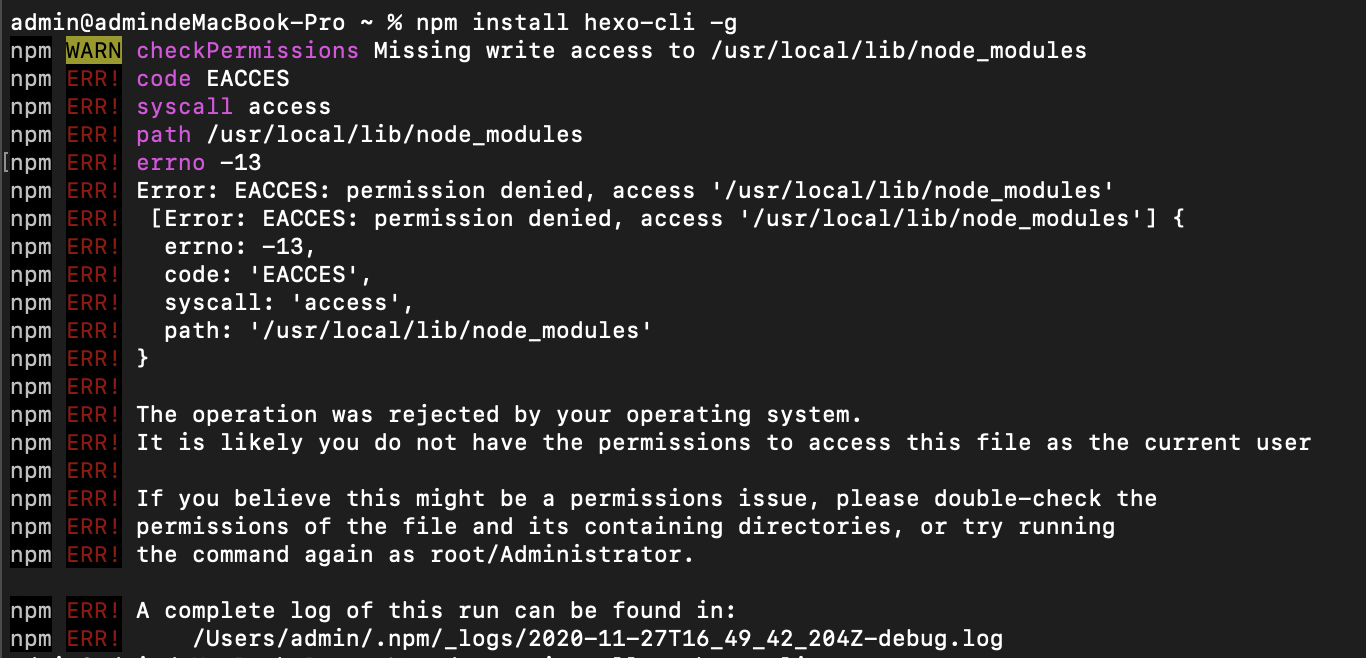
如果你发现以下错误

这时候你需要这么执行:
1 | sudo -s |
创建博客
找一个目录,准备创建一个博客文件夹,以后工作就在里面了。
执行下面的命令开始初始化博客:
1 | hexo init "blog" #blog是博客的名字,你可以随便起 |
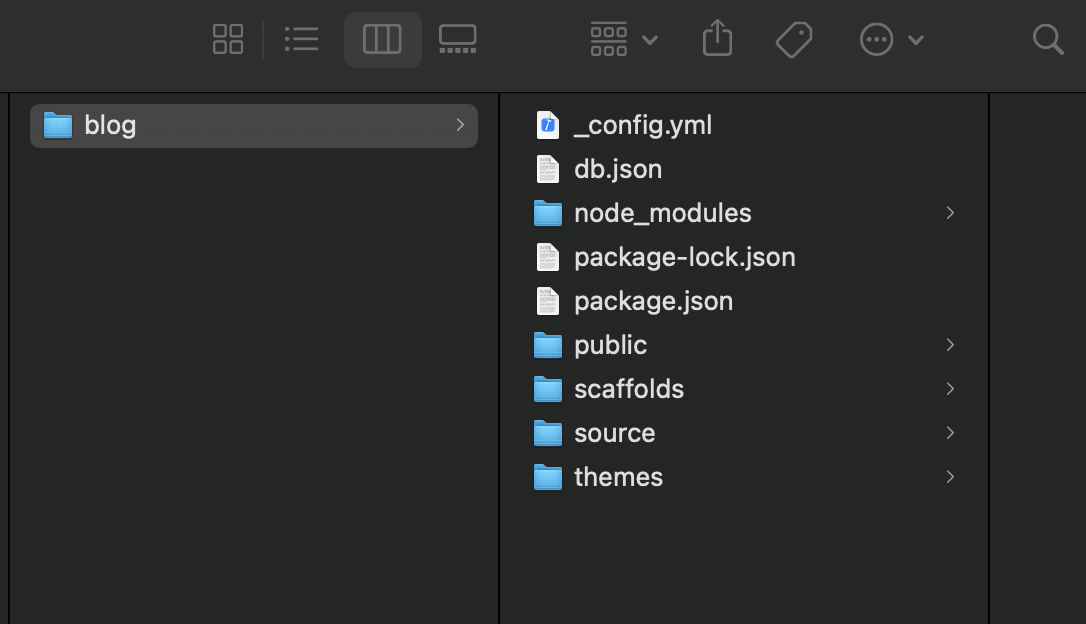
如图:

跑起来
就是这么简单,是时候看看效果了,本地运行起来,执行命令:
1 | hexo generate |
如果没有报错的话,打开浏览器,输入下面的地址就可以看到一个默认丑的一逼的界面。
1 | http://localhost:4000 |
因为过于丑,所以不便展示了。
什么?不喜欢默认主题?
hexo 有很多人没事干就喜欢琢磨自己写主题,放到github上免费提供。更有闲人把这些主题收集起来,在下面的网址可以看到。
1 | https://hexo.io/themes/ |
没错,还是官网。来吧,我们还是来换一个主题吧。
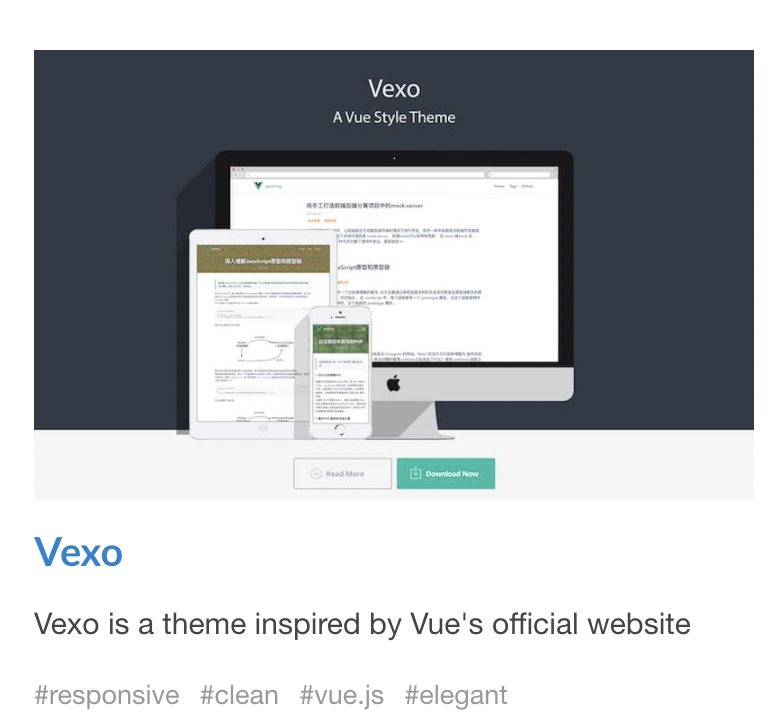
首先,你得选一个中意的主题,考验审美的时候到了。我见过有很多人的技术博客,技术写得还可以,就是博客感觉就是txt写的,没有一点审美。我选了下面一个主题:Vexo

点进去,进入github主页,照着他的介绍,我们开始执行命令:
1 | % cd blog #先进我们的博客 不然玩什么 |
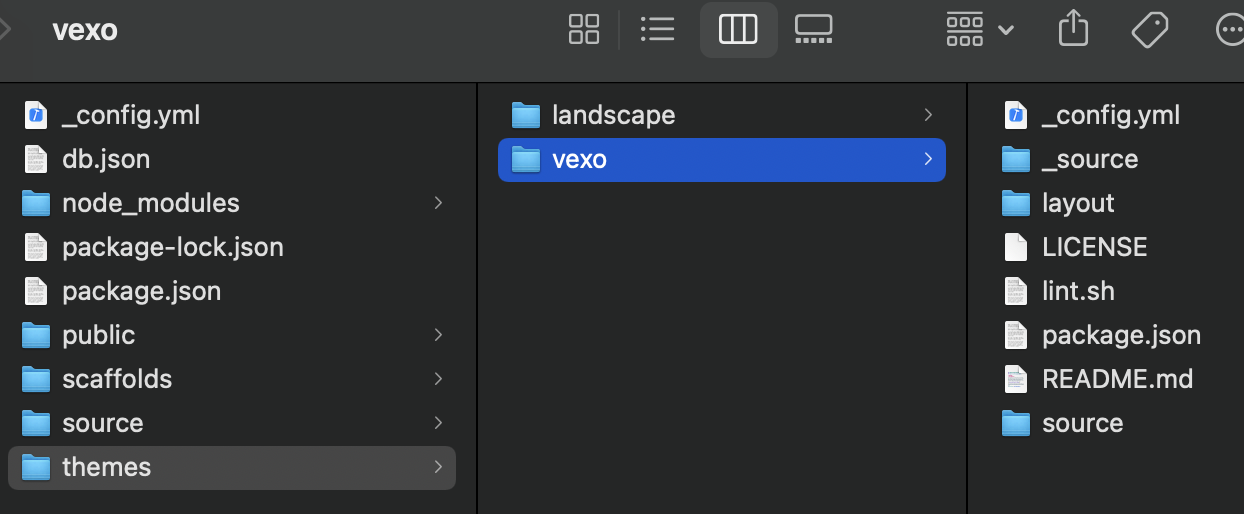
克隆完以后你会在themes目录下看到主题已经到本地了。

现在我们要修改配置文件_config.yml,注意,这个文件是blog目录下的,vexo目录下也有一个,只不过那个是修改主题的。我们要修改的是整个的配置,所以,要修改blog目录下的。好啰嗦。
打开blog目录下的_config.yml文件,拉到底你会发现底部有这么一行:
1 | themes: landscape |
这行是系统默认的主题,改成我们的主题。
1 | themes: vexo |
改完以后,再次跑起来,回到上面的步骤。你就会看到一个全新的主题。我就不展示了。
Github Homepage
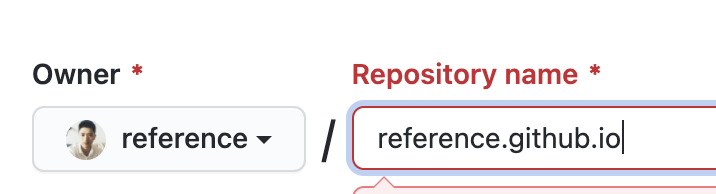
Github homepage允许你展示静态网页,所以我们创建一个Repository。这里一定要注意项目的命名。看下面是最规范的命名:

1 | Owner/Owner.github.io |
一定是这样,不然你就会在后面的访问中404.
发布到Github
首先,在发布之前,你需要在_config.yml里配置好,把你创建好的Repository地址复制下来,按照下面的格式写好。
1 | deploy: |
配置好以后,执行下面的命令,直接用hexo发布,不用管git提交的事情。
1 | hexo clean |
这样完了以后,在浏览器输入你的项目名字,不出意外就可以看到了。比如我的是:
1 | http://reference.github.io |
什么?想用自己的域名?安排
首先,你得去买个域名,万网最便宜我是这么觉得的。买好域名,实名认证好,把域名指向github来。在配置域名的时候要注意,你可以这么配置。

官方推荐第二种。
里面的ip是reference.github.io Ping出来的。
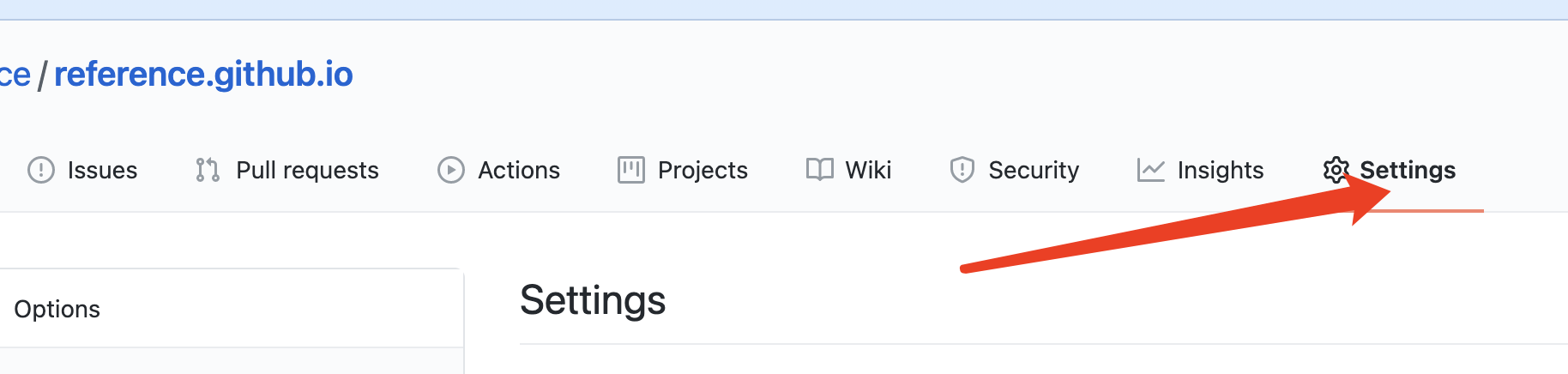
Github 配置域名
进入你创建的项目。

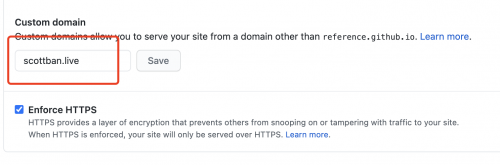
滚动到下面有一个地方,配置你的域名。

注意了,每次发布以后都要重新填写这个域名,不然访问404.这比较蛋疼。
终于轮到干正事了,可以开始写博客了吧
hexo使用markdown来写博客,它的原理大概就是把markdown生成静态页面,再把静态页面发布到github homepage上去。所以我们可以开始创建我们的第一篇文章。用命令:
1 | hexo n "Hello Hexo" # n 是 new的意思 |
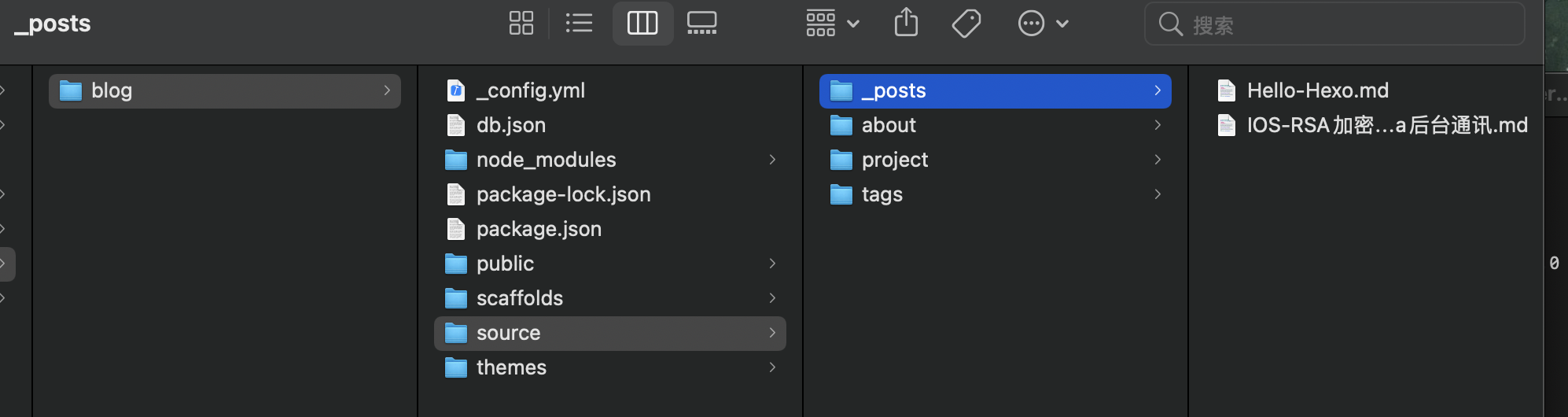
文件会自动生成到下面的位置:

好了,写吧。写完了重复上面发布的流程。
图片免费托管
没错,你要是把图片放到github,基本上加载不出来。这里有一个免费的图片托管网站
1 | https://img.wenhairu.com/ |
gitment
评论系统可以参考这篇文章
最后,关于主题还想再说点
我们看到主题里还有一个_config.yml文件,这个是配置主题的一些内容,没事可以瞎改改。
总结
第一篇博客就开始觉得心累,以后咋办